Diese Website verwendet Cookies, damit wir dir die bestmögliche Benutzererfahrung bieten können. Cookie-Informationen werden in deinem Browser gespeichert und führen Funktionen aus, wie das Wiedererkennen von dir, wenn du auf unsere Website zurückkehrst, und hilft unserem Team zu verstehen, welche Abschnitte der Website für dich am interessantesten und nützlichsten sind.

Der Kunde (NDA)
Der Kunde ist ein weltweit tätiges Unternehmen mit Hauptsitz in Deutschland. Seine Plattform arbeitet als Financial Performance Management Software für den B2B-Sektor und automatisiert Prozesse, präsentiert Finanzdaten in einer transparenten, leicht verständlichen Weise.
Herausforderungen
Upgrade der Anwendung
Der Kunde erkannte die Notwendigkeit, die Software-Architektur zu ändern, da es in der bestehenden Version Probleme mit der Benutzerfreundlichkeit gab. Das System hätte intuitiver sein können, und so dauerte es eine Weile, bis die neuen Mitarbeiter problemlos an Bord waren und die derzeitigen Mitarbeiter die Änderungen umsetzen konnten.
UX/UI Design
Der Kunde wollte den Grad der Benutzerfreundlichkeit erhöhen und das System intuitiver gestalten. Das Hauptaugenmerk lag darauf, den Zugriff auf die Software zu erleichtern (über den Browser statt über die Installation) und ein echter SaaS–CPM (Corporate Performance Management) Platform Provider zu werden. Dies würde den Nutzern bei der Umsetzung von Änderungen helfen und auch den Einführungsprozess überschaubarer machen.
Es bestand die Notwendigkeit, die UI/UX an die Web-Fähigkeiten anzupassen und dabei das beizubehalten, was die Kunden lieben und was auf den neuesten Standards und Anforderungen basiert.
Qualitätssicherung
Der Kunde bat uns um weitere Beratung; daher bereiteten wir einen Workshop vor, in dem wir den aktuellen Stand seines QA-Prozesses untersuchten. Bei dem Workshop mit dem Kunden stellten wir fest, dass der Softwareentwicklungsprozess lange Zeit keine strukturierten Prozesstests enthielt oder diese aufgrund fehlender personeller Ressourcen nur oberflächlich durchgeführt wurden. Es gab auch keinen Testplan, keine Strategie und nur sehr wenige automatisierte Tests auf der Integrations- und E2E-Ebene.

Unsere Lösung
Entwicklung von Webanwendungen
Wir waren verantwortlich für die Migration von einer in Java entwickelten Desktop-Anwendung zu einer Web-Anwendung in Angular für Unternehmen zur Verwaltung von Tochtergesellschaften im Bereich der Finanzberichterstattung nach nationalen und internationalen Rechnungslegungsstandards.
Der Kern der Webclient-Anwendung ist die Zusammenfassung von Finanzdaten in einer Baumstruktur. Die Anwendung umfasst viele Funktionen wie das Filtern von Daten, das Ankreuzen von Optionen in Kontrollkästchen und die Anzeige von Diagrammen. Bei der Datenverarbeitung verwenden wir „Lazy Loading“. Das bewirkt, dass nicht die gesamte große Tabelle auf einmal, sondern nur die Daten für das angeklickte Fragment aus dem Backend geladen werden.. Dadurch wird das Laden der Ansichtsfläche beschleunigt und der Speicherverbrauch im Browser reduziert.
Heutzutage ist eine Webanwendung mit Tausenden von Zeilen und Hunderten von Spalten in der Lage, reibungslos zu arbeiten. Sie läuft schneller als die zur Verfügung stehende Downloadgeschwindigkeit der Internetverbindung.
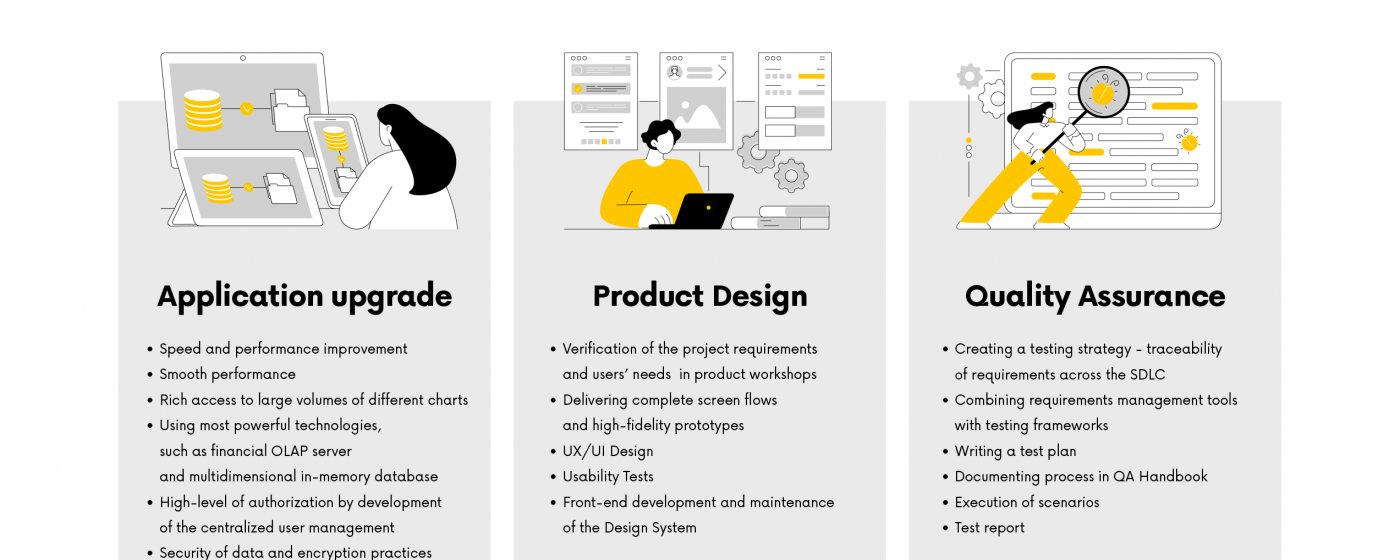
Hauptmerkmale der Plattform:
- Geschwindigkeit und Leistung
- Reibungslose Leistung trotz großer Datenmengen
- Umfangreicher Zugang zu einer großen Anzahl verschiedener Diagramme
- Bei der Softwareentwicklung stützen wir uns auf die neuesten und leistungsfähigsten Technologien, wie z. B. Finanz-OLAP-Server und multidimensionale In-Memory-Datenbanken
- Autorisierung: Wir haben eine zentralisierte Benutzerverwaltung entwickelt, d. h. nur der Administrator kann die Zugriffsrechte verwalten.
- Sicherheit: Wir haben uns um die Daten gekümmert und sie per SSL verschlüsselt. Mit unserer Passwortverwaltung kann ein Admin firmenspezifische Richtlinien für die Passwortvergabe definieren
- Plattformübergreifende Entwicklung – Die Plattform ermöglicht den einfachen Zugriff auf Daten und deren flexible Visualisierung auf Tablets
- Die offene Architektur der Client-Plattform ermöglicht eine einfache Integration in jede Systemlandschaft
UX/UI Design
Unser Designteam begann das Projekt mit einer gründlichen Analyse des bestehenden Kundensystems und der Software. Diese Phase wurde mit Hilfe eines Business Analysten durchgeführt. Dieser half, die geschäftlichen Anforderungen vollständig zu verstehen und die Benutzerfreundlichkeit der Software zu bewerten.
Um unsere Zusammenarbeit mit den Beteiligten effizienter zu gestalten, haben wir beschlossen, eine Reihe von Workshops durchzuführen, in denen wir die Systemarchitektur und die wichtigsten visuellen Elemente diskutierten. Daraufhin wurden Änderungen an der Architektur und Ikonografie vorgenommen.
Um sicherzustellen, dass alle Produkte des Kunden in Bezug auf das Design einheitlich sind, haben wir ein spezielles Designsystem entwickelt, um den Entwicklern klare Richtlinien zu geben und eine reibungslose Kommunikation zu gewährleisten. Neben der Erstellung eines neuen Designs konzentrierten wir uns auch auf die Verbesserung der in den Schnittstellen verwendeten Mikrotexte, um die Funktionalitäten einfach und selbsterklärend zu gestalten.
Wir haben während des Prozesses Tools verwendet: Figma, Angular, Nebular, Quarkus.
Unser Arbeitsumfang umfasste:
Produkt-Workshops
- Überprüfung der Anforderungen im Hinblick auf die Erfüllung der Industrienormen und der Bedürfnisse der Nutzer
- Zusammenarbeit mit einem Business Analysten und Softwareentwicklern, um ein intuitives und benutzerfreundliches System zu schaffen
- Präsentation von Designideen mit Hilfe von High-Fidelity-Prototypen
Produktdesign
- Bereitstellung vollständiger Bildschirmabläufe (glücklicher und trauriger Pfad, Fehler, Validierungen, Eckfälle) mit technischen Spezifikationen, falls erforderlich
- UX Design – Durchführung von Usability-Tests zur Validierung aller Designentscheidungen
- UI Design – Sicherstellung der Designkonsistenz über alle Produkte hinweg (Typografie, Ikonografie, Farbpalette usw.)
- Überprüfung der Umsetzung im Hinblick auf die Genauigkeit der Prototypen und die Vollständigkeit des Ablaufs.
Entwicklung
- Front-End-Entwicklung und Pflege des Designsystems
Qualitätssicherung
Discovery Workshops
Wir bereiteten einen Workshop vor, um den aktuellen Stand des QA-Prozesses des Kunden zu untersuchen, und erstellten eine Teststrategie, in der wir die grundlegenden Annahmen über das Testen im Unternehmen festhielten. Für die Qualitätsbewertung mussten wir die entsprechenden Metriken bereitstellen, indem wir benutzerdefinierte Datenvisualisierungen erstellten, um ein klareres Bild des aktuellen Status der Produkte aufzuzeigen. Wir waren in der Lage, die Rückverfolgbarkeit von Anforderungen über den gesamten SDLC hinweg zu gewährleisten. Darüber hinaus kombinierten wir Anforderungsmanagement-Tools mit Test-Frameworks, um alle Qualitätsinformationen an einem Ort verfügbar und für alle Beteiligten zugänglich zu machen.
Planung
Auf der Grundlage dieser Strategie können wir dann einen Testplan erstellen und festlegen, wie die Tests pro Projekt aussehen sollen, z. B. was zum Testumfang gehört, welche Verantwortlichkeiten die jeweiligen Rollen im Projekt haben, welche Risiken für die Qualitätssicherung bestehen, z. B. ob die Entwickler ihren eigenen Code oder ihre eigenen Tools testen.
In Zusammenarbeit mit dem Kunden haben wir ein komplexes und professionelles QA-Verfahren entwickelt, das im QA-Handbuch dokumentiert ist und einen umfassenden Leitfaden für Software-Testing-Experten und Projektteams darstellt. Darin wurden bewährte Verfahren, Ansätze und Techniken für das Testen verschiedener Anwendungstypen wie Web- oder Desktop-Anwendungen vorgestellt.
Umsetzung der Strategie
Nachdem wir die QA-Dokumentation erstellt hatten, bestand der nächste Schritt darin, die Richtlinie und den Plan auszuführen. Dazu gehörten die Analyse und Validierung der Anforderungen, die Erstellung und Ausführung von Testszenarien und der Testbericht.

Ergebnisse
Der Kunde war mit den Ergebnissen unserer Arbeit zufrieden, weil wir uns proaktiv um die Qualität des gesamten Softwareentwicklungsprozesses gekümmert haben. Das Wichtigste für uns war, die Stabilität des Projekts und des entwickelten Systems zu erreichen. Unsere qualifizierten IT-Spezialisten achten besonders auf die Erstellung von automatisierten Tests und beschäftigen Spezialisten für die Qualitätssicherung in unseren Scrum-Teams. Dank dieses Ansatzes konnten wir gute und vertrauensvolle Beziehungen zu unseren Kunden aufbauen, was sich positiv auf den Verlauf und die Effizienz der Projektarbeit auswirkte.
Technologien



Design, Entwicklung, DevOps oder Cloud - welches Team brauchen Sie, um die Arbeit an Ihren Projekten zu beschleunigen?
Chatten Sie mit unseren Beratungspartnern, um herauszufinden, ob wir gut zusammenpassen.






