Stellen Sie sich vor, Sie möchten die UI/UX Design eines älteren Systems verbessern. Eines, das viele Jahre lang funktioniert hat, aber jetzt langsam, unintuitiv und einfach nur veraltet ist. Wie können Sie den Workflow der Benutzer, die sich an frühere Versionen des Produkts gewöhnt haben, optimieren, ohne ihre Produktivität zu beeinträchtigen? Wo soll man anfangen?
Es ist sicherlich notwendig, sich mit den grundlegenden Herausforderungen vertraut zu machen, die ein solches Re-Design mit sich bringt und sich in vielerlei Hinsicht vom Entwurf einer Einzelplatzanwendung unterscheidet. Und bei Anwendungen, die seit Jahren intensiv genutzt werden (z. B. in der Energie- oder Finanzbranche), können schon kleine unintuitive Änderungen, die den Benutzer in die Irre führen, katastrophale Folgen für Unternehmen haben.
Zweifellos wird die Bedeutung von UX jedoch weiter zunehmen, denn Untersuchungen von Forrester zeigen, dass Unternehmen, die in UX-Design investieren, einen erheblichen Wettbewerbsvorteil daraus ziehen. Für jeden US-Dollar, der in UX investiert wird, bekommt man letztlich100 US-Dollar zurück, was einem ROI von 9.900 % entspricht. Diese hohe Kapitalrendite ist ein wichtiger Grund dafür, dass Führungskräfte dem UX-Design jetzt Priorität einräumen.
Unabhängig davon, ob Sie ein interner Anwendungsmanager sind oder Produkte prüfen, die für Ihr Unternehmen am besten geeignet sind, wird in diesem Artikel erläutert, was Sie eine Softwaremodernisierung Ihrer Unternehmensanwedungen durchführen und dabei gleichzeitig die Nutzerzufriedenheit Ihrer beschäftigten sicherstellen.
Inhaltsverzeichnis
Warum UI/UX Design in Unternehmensanwendungen modernisieren?
Es geht vor allem um die Anforderungen des Marktes und die Bedürfnisse der Mitarbeiter, die die betreffende Software nutzen. Viele Branchenexperten stellen fest, dass leider viele Unternehmensanwendungen in Bezug auf die Benutzerfreundlichkeit unzureichend gestaltet sind.
Was sind die Folgen einer schlecht konzipierten oder veralteten Anwendung für den Arbeitsablauf?
- Ineffizienz und höhere Arbeitskosten – wenn die Arbeit mehr Zeit in Anspruch nimmt, als sie sollte, und die Produktivität sinkt, steigen die Kosten durch den Bedarf an zusätzlichem Personal.
- Hohe Schulungskosten – wenn schlecht konzipierte Anwendungen schwer zu erlernen und zu benutzen sind, erfordern sie viel mehr Schulungen für das Personal, was zusätzliche Zeit und Ressourcen erfordert. Dies wirkt sich auch negativ auf die Produktivität derjenigen aus, die andere schulen.
- Hohe Supportkosten – wenn die Benutzerfreundlichkeit einer Anwendung schlecht ist, müssen sich die Mitarbeiter oft an den Support wenden, um herauszufinden, wie sie die Anwendung nutzen können.
Angesichts solcher Herausforderungen besteht das Hauptziel des UX-Designers darin, die Auswirkungen der Anwendungskomplexität auf die Benutzer zu minimieren.
Was ist bei einem neuen UI/UX Design für Unternehmensanwendungen zu beachten?
Software in Unternehmen, die seit vielen Jahren im Einsatz ist, wurde für Fachleute in bestimmten Branchen mit fortgeschrittenen oder spezialisierten Kenntnissen entwickelt. Sie konzentrieren sich in der Regel darauf, Aufgaben effizient und produktiv zu erledigen, so dass eine einfache Aktualisierung des Produkts ihre tägliche Arbeit nicht beeinträchtigen darf.
Was muss also bei der Gestaltung der UX beachtet werden?
- Erfahrene Benutzer sind viel toleranter gegenüber der Komplexität von Anwendungen, solange sie ihre Arbeit unterstützen.
- Bei der Konzeption sollten vor allem Funktionalität, Robustheit und Integration mit anderen Tools im Vordergrund stehen, um Leistung, Skalierbarkeit und die Fähigkeit, komplexe Arbeitsabläufe zu bewältigen, zu gewährleisten.
- Die Benutzer erwarten Verbesserungen, wollen aber gleichzeitig keine radikale Änderung der grafischen Benutzeroberfläche, da sie dann die Schnittstelle von Grund auf neu erlernen müssten. Bei der Neugestaltung von Anwendungen ist es wichtig, diese beiden Bedürfnisse miteinander in Einklang zu bringen.
- Die Neugestaltung einer bestehenden Anwendung erfordert nicht nur ein aktualisiertes Design, Benutzerforschung und Durchführbarkeit, sondern es müssen auch die Abhängigkeiten im Code und die Konfigurierbarkeit überprüft werden, um die spezifischen Anforderungen verschiedener Organisationen oder Benutzerrollen zu erfüllen.
- Unternehmenssoftware wird oft in einem komplexen Ökosystem ausgeführt, das neben anderen Anwendungen, die Komponenten enthalten, die aktualisiert werden müssen, auch zusätzliche Infrastrukturen umfasst.
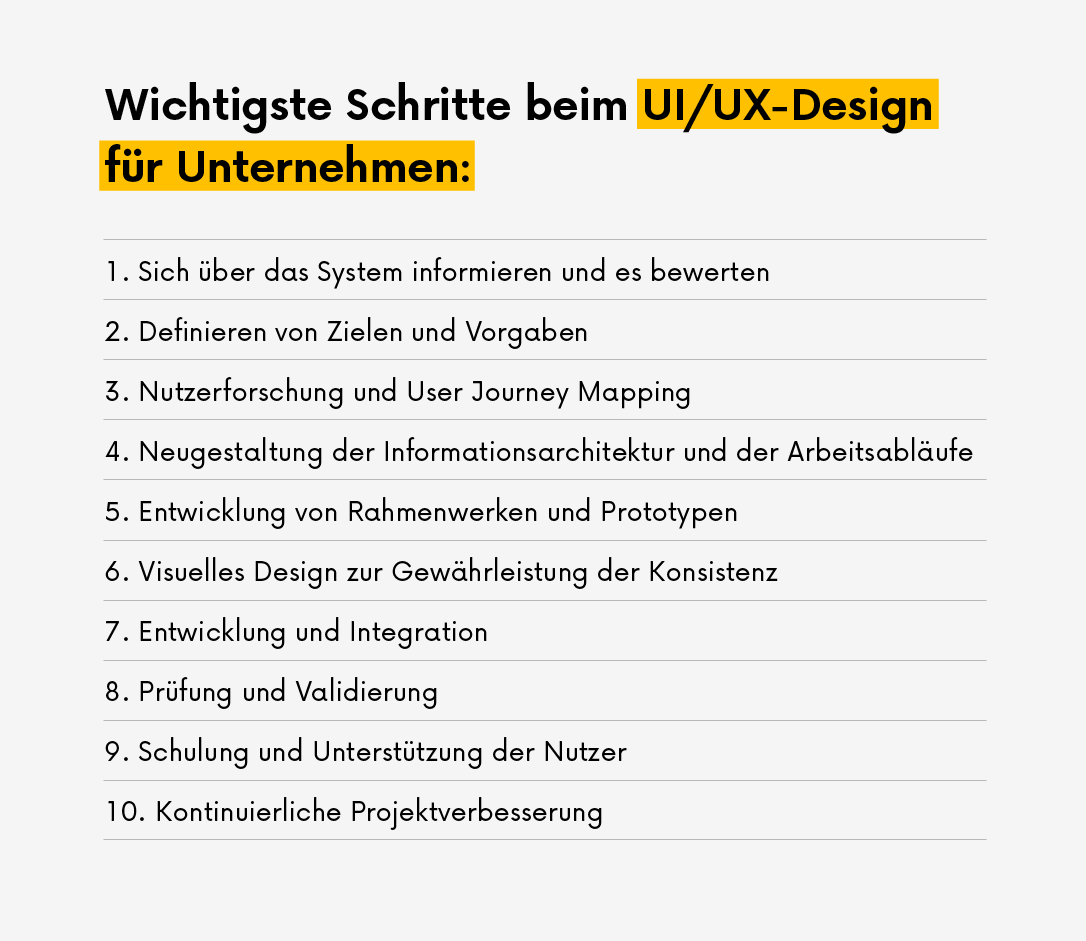
Die wichtigsten Phasen des UI/UX-Designs für eine Legacy-Anwendung
Die Neugestaltung der Benutzeroberfläche einer Legacy-Anwendung ist ein iterativer Prozess, der eine sorgfältige Planung, eine Konzentration auf die Bedürfnisse der Benutzer und eine enge Zusammenarbeit zwischen Design-, Entwicklungs- und Geschäftsteams erfordert.
1. Sich über das System informieren und es bewerten
In der ersten Phase geht es darum, die Bedürfnisse der Beteiligten so früh wie möglich kennen zu lernen, um die Hauptprobleme der Anwendung, die Gründe für die Ineffizienz und die geplanten Verbesserungen zu verstehen. Dies ist notwendig, um eine gründliche Analyse der bestehenden Anwendung durchzuführen, einschließlich ihrer Dokumentation, Architektur, des Benutzerflusses und der Kernfunktionen.
2. Definieren von Zielen und Vorgaben
Als Nächstes müssen klare Ziele für das UX/UI-Upgrade festgelegt werden, z. B. die Verbesserung der Benutzerfreundlichkeit, die Steigerung der Leistung oder die Verbesserung der Mobilfreundlichkeit der Anwendung. In dieser Phase werden die Erfolgsindikatoren festgelegt, z. B. die Verringerung von Fehlern, die Verkürzung der Bearbeitungszeiten oder die Erhöhung der Nutzerzufriedenheit.
3. Nutzerforschung und User Journey Mapping
Dies ist eine sehr wichtige Entwurfsphase. Nutzer, die Unternehmenslösungen kaufen, sind völlig anders als bei Anwendungen, die sich an den Privatverbraucher richten. Es müssen die Bedürfnisse der Nutzer, ihre täglichen Aufgaben und die Herausforderungen des aktuellen Systems untersucht werden, um die Anwenderfreundlichkeit zu garantieren.
Zu diesem Zweck nutzt der Designer eine Reihe von Möglichkeiten, um einen breiteren Kontext der Situation zu gewinnen, um die Erkenntnisse anzupassen und den tatsächlichen Umfang des Projekts zu definieren. Dazu gehören Umfragen, kontextbezogene Interviews und Kundengespräche im Rahmen von Produktworkshops. Es ist auch nützlich zu beobachten, wie die Endbenutzer einige Standardarbeitsweisen für sich selbst entwickelt haben, um ein Verständnis für Prioritäten, Verhaltensmuster oder die Häufigkeit von Aufgaben zu gewinnen. Protokolle, die von den Nutzern aufgezeichnet werden, um mit den Unzulänglichkeiten einer alten Schnittstelle umzugehen, sind oft eine gute Wissensquelle für den Designer.

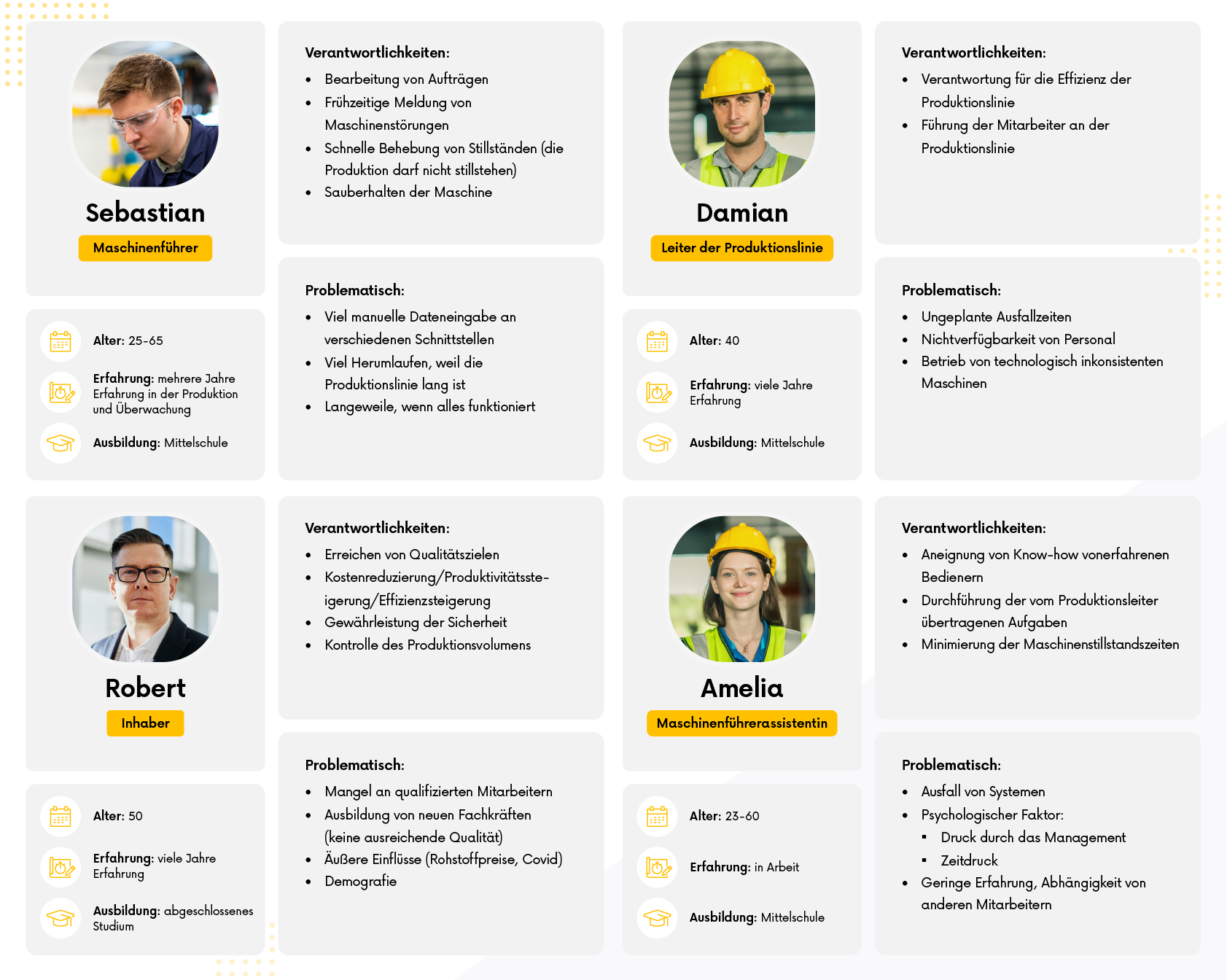
Es ist besser, für jede Nutzergruppe eine Persona zu erstellen und diese parallel zu analysieren, weil es viel einfacher ist, Schlussfolgerungen zu ziehen, indem man die damit verbundenen Aufgaben der Mitarbeiter während ihres Arbeitszyklus versteht. Auf diese Weise lassen sich so genannte Engpässe oder Blockaden in ihrem Arbeitsalltag aufdecken.
4. Neugestaltung der Informationsarchitektur und der Arbeitsabläufe
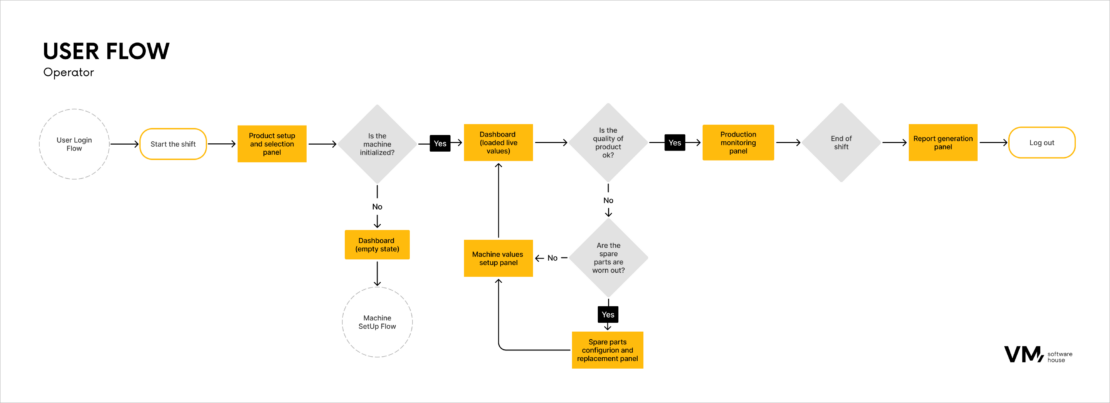
Nachdem wir uns ein Bild von den Nutzern gemacht und Personas entwickelt haben, die spezifische Bedürfnisse identifizieren, bilden wir Arbeitsabläufe ab, um kritische Punkte zu identifizieren, die in der aktuellen UI/UX korrigiert werden müssen.
Angesichts der Kenntnis des Benutzer-Workflows ist dies der Moment, um die wichtigsten Merkmale und Funktionen auf der Grundlage der Benutzerbedürfnisse und Geschäftsziele zu priorisieren. Je nach den ermittelten Schmerzpunkten und den definierten Erfolgsmetriken kann das Design die Vereinfachung der Schnittstelle, die Verkürzung des Benutzerpfads durch die Neuorganisation von Schnittstellenelementen, das Hinzufügen von besser sichtbaren Aktionsschaltflächen oder die Verbesserung der Navigation umfassen.

5. Entwicklung von Rahmenwerken und Prototypen
In dieser Phase werden Low-Fidelity-Frameworks entwickelt, um das neue Layout, die Navigation und die wichtigsten Bildschirme zu visualisieren. Das Wichtigste ist hier, die Benutzerfreundlichkeit zu verbessern und sicherzustellen, dass das Design der Aufgabenstellung der Benutzer folgt.
Anschließend werden interaktive Prototypen der Anwendung erstellt, um Benutzerinteraktionen zu simulieren und Benutzerfeedback zu sammeln. Diese werden benötigt, um neue Ideen zu testen, Designentscheidungen zu validieren oder Iterationen auf der Grundlage von Nutzerfeedback durchzuführen.
6. Visuelles Design zur Gewährleistung der Konsistenz
Große Unternehmen investieren in mehrere Anwendungen, mit denen die Mitarbeiter eine Vielzahl von miteinander verbundenen Geschäftsfunktionen ausführen können. Dies führt häufig zu visuell uneinheitlichen Erfahrungen der Endbenutzer, was sich negativ auf die Produktivität auswirken kann.
Zur Verbesserung des UI/UX Designs wird ein System entwickelt, das Elemente der Benutzeroberfläche, Typografie, Farbschemata und Komponenten standardisiert, die in allen Anwendungen einheitlich verwendet werden. Dies erleichtert die spätere Skalierung des Produkts und die Aufrechterhaltung einer konsistenten Benutzererfahrung, wenn neue Funktionen eingeführt werden.
7. Entwicklung und Integration
UI/UX sollte schrittweise implementiert werden, um Störungen so gering wie möglich zu halten. Dies kann die Freigabe von Updates für bestimmte Benutzergruppen oder Module vor der vollständigen Implementierung beinhalten.
Es ist sehr wichtig, sicherzustellen, dass die Altanwendung während der Migration funktionsfähig bleibt. In dieser Phase ist eine enge Zusammenarbeit mit dem Entwicklungsteam erforderlich, um das neue Design zu implementieren und gleichzeitig die Kompatibilität mit dem bestehenden System zu gewährleisten. Dabei müssen technische Einschränkungen wie älterer Code oder Plattformbeschränkungen berücksichtigt werden.
8. Prüfung und Validierung
In dieser Phase werden Usability-Tests mit echten Nutzern durchgeführt, um Probleme zu ermitteln und Feedback zum neuen Design einzuholen. Leistungstests sind ebenfalls notwendig, um sicherzustellen, dass die neu gestaltete App mit der erwarteten Last gut funktioniert und auf verschiedenen Geräten und Bildschirmgrößen ansprechbar ist.
Wenn es darum geht, die UX eines Unternehmens zu testen, ist es wichtig, daran zu denken:
- Führen Sie keine Tests mit echten Daten durch, da dies Sicherheits- und Datenschutzrisiken mit sich bringen kann. (HIPAA/GDPR)
- Geben Sie keine geschützten Methoden preis, die geistiges Eigentum darstellen.
- Stellen Sie die Einhaltung der Branchenvorschriften sicher, noch bevor das Produkt auf den Markt kommt.
9. Schulung und Unterstützung der Nutzer
Dies ist ein notwendiger Schritt zur Unterstützung der Benutzer der neuen Anwendungsschnittstelle. Dies erfordert die regelmäßige Beantwortung von Fragen oder Problemen, die nach der Implementierung auftreten, und die Bereitstellung umfassender Benutzerhandbücher, damit die Benutzer schnell mit der Anwendung arbeiten können.
Es sollte auch sichergestellt werden, dass Ressourcen wie ein Helpdesk, häufig gestellte Fragen oder Schulungen zur Verfügung stehen, um auftretende Probleme zu lösen.
10. Kontinuierliche Projektverbesserung
Nach dem Start der Neugestaltung holen die Designer das Feedback der Nutzer ein, um festzustellen, ob es noch Probleme oder Verbesserungsmöglichkeiten gibt.
Dies erfordert eine ständige Beobachtung aktueller UI/UX-Trends und bewährter Verfahren, damit die Anwendung modern und benutzerfreundlich bleibt.

Fallstudie: Neues UI/UX für Industriemaschinen-Gigant
Für ein internationales Unternehmen mit Sitz in der Schweiz, das sich auf die Herstellung von Schleifmaschinen für die Plattenindustrie spezialisiert hat, haben wir eine ältere, in der Produktion eingesetzte Anwendung sowohl in Bezug auf den Code als auch auf UI/UX modernisiert.
Ziel des Aufbaus der neuen Benutzeroberfläche war es, die Abläufe zu rationalisieren. Der Kunde wollte die Produktivität und Benutzerfreundlichkeit der Anwendung durch die Beseitigung unnötiger Schritte erhöhen.
Auf der Grundlage von Untersuchungen mit dem Kundenteam haben wir eine Reihe von Änderungen an der aktuellen Benutzeroberfläche für die Bedienung der Maschinen vorgenommen.
Dazu gehören:
- Vereinfachung der Benutzeroberfläche: Die neue Software hat weniger Funktionen, was die kognitive Belastung der Nutzer verringert und die Navigation erleichtert.
- Personalisierung: Individuell gestaltbar und Funktionen durch das Hinzufügen zusätzlicher Module (Add-ons) an die Bedürfnisse einer bestimmten Fabrik anpassen.
- Intuitivität: Die neue Schnittstelle ist intuitiver und entspricht modernen Designmustern, wodurch sich der Zeitaufwand für die Schulung der Benutzer verringert.
- Flexibilität: Administratoren können entscheiden, welche Funktionen welchen Benutzern zur Verfügung stehen, so dass die Software besser an die verschiedenen Rollen im Betrieb angepasst werden kann.
Die neue Software ist nun intuitiver und einfacher zu bedienen, was die Einarbeitungszeit für die Benutzer verkürzt und die Implementierung in den Betrieben erleichtert.
Zusammenfassung
Wenn Sie die Gedanken aus diesem Artikel für Ihr Unternehmen interessant finden, empfehlen wir Ihnen, ein Upgrade Ihrer alten UI/UX-Software ernsthaft in Betracht zu ziehen.
Unsere erfahrenen Designer beantworten gerne Ihre Fragen und beraten Sie bei der Auswahl der richtigen Lösungen. Lesen Sie hier mehr über die Rolle des richtigen Produktdesigns oder sprechen Sie direkt mit einem Spezialisten.