Vue.js, eines der beliebtesten JavaScript-Frameworks, hat mit der Veröffentlichung von Vue 3 ein großes Update erfahren. In diesem Artikel werden wir einige der wichtigsten Funktionen dieser neuen Version untersuchen und die Vorteile beleuchten, die sie für den Anwendungsfall in der realen Welt bringt.
Darüber hinaus werden wir uns den State-Management-Bibliotheken Pinia und Vuex genauer widmen, um herauszufinden, welche Lösungen sie jeweils bieten.
Was ist neu in Vue 3?
Vue 3 ist seit dem 7. Februar 2022 offiziell die aktuelle Version von Vue, die als kleinere, schnellere und leichter zu wartende Alternative zu Vue 2 angepriesen wird. Das Update bessert einige Makel von Vue 2 aus, z.B. den komplexen und unleserlichen Code, und führt neue Funktionen in das Framework ein. Im Folgenden besprechen wir die Änderungen der Elemente, die aus Vue 2 bekannt sind:
⦁ Zusammensetzung API, oder erhöhte Flexibilität
Diese API macht es Entwicklern leicht, komplexe Komponenten in wiederverwendbare Logikfunktionen zu zerlegen, was das Verständnis und die Pflege von Codebasen erleichtert. So können Entwickler zusammengehörige Funktionen gruppieren, um den Code besser wiederverwenden zu können. Diese Funktion ermöglicht eine schnellere Entwicklung und ein einfacheres Testen von Komponenten.
⦁ Bessere Leistung
Vue 3 basiert auf der Proxy-API und bietet daher eine schnellere und effizientere Reaktion durch Optimierung des virtuellen DOM-Renderings, was häufige Aktualisierungen erleichtert.
⦁ Kleinere Paketgröße
Der neue Compiler in Vue 3 generiert optimierten Code, der die Gesamtgröße des Anwendungspakets reduziert, was zu schnellerem Laden und besserer Leistung führt.
⦁ Auszüge:
Vue 3 führt das Konzept der “Fragmente” ein, so dass wir mehrere Hauptelemente in einer Komponente haben können, ohne ein Wrapper-Element zu benötigen. Dies vereinfacht die Komponentenkomposition und erleichtert die Strukturierung von Templates.
⦁ Teleportieren:
Die neue Teleport-Komponente in Vue 3 ermöglicht es Ihnen, den Inhalt einer Komponente an einer anderen DOM-Position zu rendern, z. B. ein Modell an das Ende des Dokumentinhalts zu verschieben. Dies ist nützlich für die Erstellung von Overlays, Tooltips und anderen Komponenten, die in Relation zum Hauptdokument positioniert werden müssen.
⦁ Benutzerdefinierte Renderer-API:
Vue 3 bietet eine neue Custom Renderer API, die es erlaubt, eigene Renderer für verschiedene Plattformen oder Umgebungen zu erstellen. Dies eröffnet Möglichkeiten für die Verwendung von Vue als Server-seitiges Rendering (SSR), native mobile Apps und mehr.
⦁ TypeScript-Unterstützung:
Vue 3 bietet eine bessere und leistungsfähigere
TypeScript-Integration. Das neue Response-System und die Composition-API in Vue 3 sind so konzipiert, dass sie nahtlos mit TypeScript zusammenarbeiten und eine genauere Typisierung und Regelprüfung bieten.
State Management in VUE 3
Das Verständnis für die Notwendigkeit des Vue 3 State Management Lösungen ist essenziell, besonders für große Anwendungen. Der gesamte Prozess bezieht sich auf die Verwaltung und Organisation der Daten der Anwendung, die von mehreren Komponenten gemeinsam genutzt werden müssen. Je komplexer eine Anwendung ist, desto mehr steigt die Komplexität der Zustandsverwaltung. Hier sind hilfreiche Werkzeuge zur Optimierung dieses Prozesses unerlässlich, wie z.B. Vuex, oder Pinia.
Herausforderungen des State Managements in VUE ohne eine spezielle Lösung.
In großen Vue-Anwendungen gibt es oft eine beträchtliche Menge an gemeinsam genutzten States, auf die von verschiedenen Komponenten zugegriffen werden muss und die verändert werden müssen. Wenn keine Zustandsverwaltungslösung verwendet wird, kann der Umgang damit schwierig sein und zu verschiedenen Problemen führen. Einige der Herausforderungen der Zustandsverwaltung ohne eine spezielle Lösung sind:
⦁ Props Drilling: In Vue kommunizieren die Komponenten über Props und Events miteinander. Wenn mehrere Komponenten Zugriff auf dasselbe Statuselement benötigen, muss es durch mehrere Ebenen verschachtelter Komponenten weitergegeben werden, was als Props Drilling bekannt ist. Dies kann es sehr viel komplexer und schwieriger machen, die Codebasis zu pflegen.
⦁ Enge Kopplung: Die direkte gemeinsame Nutzung von Zuständen zwischen Komponenten kann zu einer Kopplung führen, bei der die Komponenten in Bezug auf Struktur und Implementierungsdetails voneinander abhängig werden. Dies macht es schwierig, Komponenten zu ändern oder zu refaktorisieren, ohne andere Teile der Anwendung zu beeinträchtigen.
⦁ Zentralisierter State: Bei der gemeinsamen Nutzung von Zuständen zwischen Komponenten ist die Verwendung von globalen Variablen oder der Vue-Instanz beliebt. Während dies für kleine Anwendungen funktioniert, wird es zunehmend problematisch, wenn die Codebasis wächst. Globale Variablen können zu Namenskonflikten führen, machen es schwierig zu überprüfen, wo der Zustand verwendet wird, und haben keine zentrale Möglichkeit, ihre Mutationen zu verwalten.
Was ist Vuex?
Um die oben genannten Herausforderungen zu bewältigen, wurde mit Vue 2.0 Vuex eingeführt. Es ist das offizielle Template für State Management und funktioniert als eigenständige Anwendung. Sie besteht aus mehreren Komponenten:
⦁ State – die Source of truth, die die Anwendung antreibt
⦁ Ansicht – deklarative Darstellung des Zustands
⦁ Aktionen – Möglichkeiten zur Änderung des Zustands als Reaktion auf Benutzereingaben in der Ansicht
Vuex repräsentiert das Konzept des unidirektionalen Datenflusses, bei dem der Zustand in einer einzigen zentralen Source of Truth, dem Store, gespeichert wird und den Komponenten bei Bedarf zur Verfügung steht.
Vuex hat ein ausgereiftes Ökosystem, eine umfangreiche Dokumentation und eine breite Community-Unterstützung. Es bietet Funktionen wie Getter, Mutatoren, Actions und Module und eignet sich daher für die Verwaltung komplexer Zustände und die Handhabung asynchroner Operationen.

Es ist ideal für umfangreiche Anwendungen mit mehreren Komponenten, die auf einen gemeinsamen Zustand zugreifen und diesen ändern müssen.
Zusammenfassend bietet Vuex die folgenden Vorteile:
⦁ Zentralisierter State: Mit Vuex werden alle gemeinsam genutzten States an einem zentralen Ort gespeichert, dem Store. Dies macht es einfacher, Anwendungsdaten zu verstehen und zu verwalten, da alle State Änderungen in einer konsistenten und vorhersehbaren Weise durchgeführt werden.
⦁ Expliziter Datenfluss: Vuex erzwingt einen expliziten Datenfluss, der es Komponenten erlaubt, nur über vordefinierte Getter auf Zustände zuzugreifen und Zustände nur über Mutationen zu verändern.
⦁ Mutationen und Aktionen: Vuex bietet einen Mechanismus zur Kapselung von Zustandsmutationen innerhalb von Mutationen und asynchronen Operationen innerhalb von Aktionen. Diese Trennung von Problemen hilft dabei, die Codebasis effizient zu organisieren und zu testen.
⦁ Integration mit DevTools: Vuex integriert sich nahtlos in die Vue DevTools und bietet leistungsstarke Debugging-Möglichkeiten. Entwickler können den Zustand jederzeit überprüfen, Zustandsänderungen wiedergeben und die Abfolge von Aktionen verfolgen.
Was ist Pinia, und warum wird es benötigt?
Pinia ist eine State Management Bibliothek, die speziell für Vue 3 entwickelt wurde. Sie bietet einen leichtgewichtigen und intuitiven Ansatz für die Verwaltung von Anwendungszuständen. Es erlaubt Entwicklern, Stores zu erstellen und zu organisieren, indem sie den State und die Anwendungslogik in einem zentralen Modul kapseln. Ermöglicht die gemeinsame Nutzung des Zustands zwischen Elementen und Seiten. Schafft eine benutzerfreundliche Erfahrung mit dem neuen responsiven Konzept in Vue3.
Vorteile von Pinia:
⦁ Die Composition API wurde in Vue 3 eingeführt und ist somit vollständig kompatibel mit Vue 3 Projekten. Die Composition API ermöglicht es Entwicklern, skalierbare und wartbare Codebasen zu erstellen, was zu einer höheren Produktivität und einer einfacheren Teamzusammenarbeit führt.
⦁ TypeScript macht es einfacher, Probleme mit dem Eingabesystem während der Programmierung zu erkennen. Ein verbessertes Antwortsystem sorgt für bessere Leistung, indem es unnötiges Neudarstellen vermeidet.
⦁ Der modulare Ansatz ermöglicht die Definition mehrerer Speicher, die unabhängig voneinander oder zusammen verwendet werden können.
⦁ Verbesserter Pinia
TypeScript-Unterstützung mit Funktionen wie Actions, Getters und Mutations
Die Verwendung von Pinia wird für neue Anwendungen empfohlen, da es sehr leichtgewichtig ist und sich mit anderen
Vue.js-Tools integrieren lässt. Pinia in Vue-Projekten ist auch modular, unkompliziert und benutzerfreundlich.. Es enthält alle notwendigen Werkzeuge für die dynamische Programmierung in Vue3.
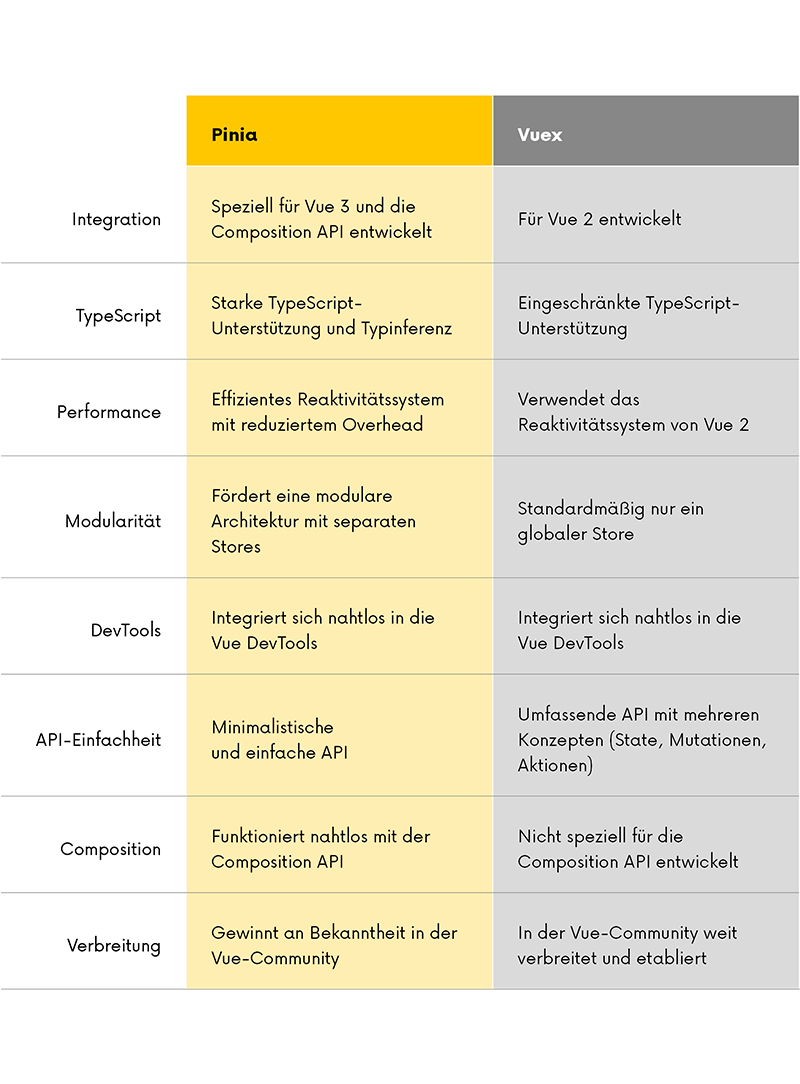
Vuex vs Pinia Vergleich – Welche Library soll man in Vue 3 verwenden?
Wenn man Pinia und Vuex vergleicht, ist der wichtigste Unterschied zwischen den beiden Bibliotheken, dass Pinia modularer ist, während Vuex einen zentralen Store hat, der es Modulen erlaubt, die Anwendung in verschiedene Teile zu trennen. Pinia erlaubt es nun, dass jedes dieser Module sein eigener Store wird, und dann kann man jeden Store dort importieren, wo man ihn innerhalb der Anwendung braucht.
Während Vuex eine zuverlässige und weit verbreitete Option für das State Management in Vue 3 bleibt, ist Pinia zunehmend die bevorzugte Wahl für viele Entwickler. Seine enge Integration mit der Composition API, TypeScript-Unterstützung, bessere Performance, modulare Architektur und nahtlose Integration mit DevTools machen es zu einer attraktiven Option, insbesondere für Projekte, bei denen Code-Organisation, Skalierbarkeit und Typsicherheit Priorität haben. Letztendlich hängt die Wahl zwischen Vuex und Pinia von den spezifischen Anforderungen und Präferenzen Ihrer Vue 3 Anwendung ab.
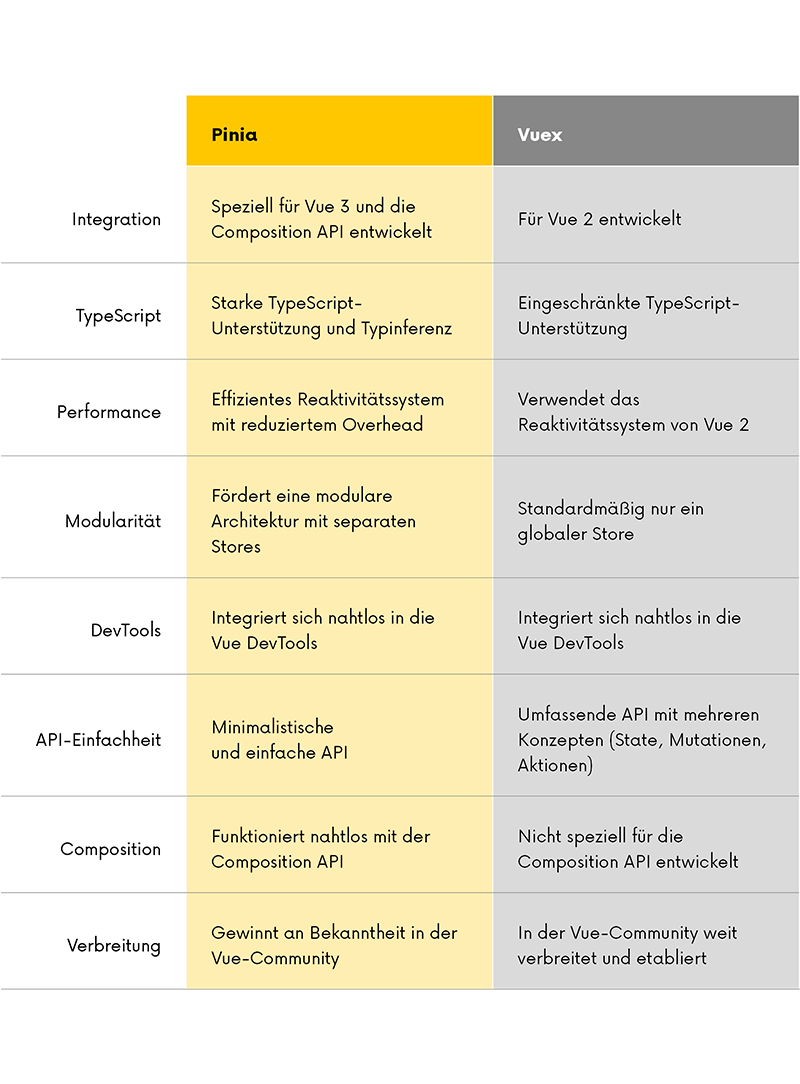
Tabellarischer Vergleich: Pinia und Vuex

Wann sollte man sich für Vuex und wann für Pinia entscheiden?
Die Entscheidung zwischen Vuex und Pinia hängt von vielen Faktoren ab:
⦁ Vue-Version: Wenn Sie Vue 2 verwenden, ist Vuex eine natürliche Wahl, da es die offiziell empfohlene Lösung für die Zustandsverwaltung ist. Für Vue 3 Projekte ist Pinia gut auf die Composition API abgestimmt und bietet einen modernen Ansatz für das State Management.
⦁ TypeScript: Obwohl Vuex auch TypeScript unterstützt, bietet Pinia eine reibungslosere Integration mit TypeScript.
⦁ Projektkomplexität: Wenn Sie davon ausgehen, dass Ihre Anwendung komplexe Anforderungen an das State Management hat, einschließlich Module, Plugins und Middleware, kann das ausgereifte Ökosystem von Vuex und die breite Unterstützung der Community von Vorteil sein. Vuex wurde über die Jahre hinweg getestet und hat viele Erweiterungen und Tools verfügbar.
⦁ Vertrautheit der Entwickler mit der Bibliothek: Wenn Sie oder Ihre Teammitglieder bereits Erfahrung mit Vuex haben oder die API und den Workflow bevorzugen, ist es vielleicht angenehmer, bei Vuex zu bleiben. Vertrautheit und Erfahrung können die Geschwindigkeit der Entwicklung und Wartung erheblich beeinflussen.
Fazit: Vuex oder Pinia?
Es ist wichtig, sich daran zu erinnern, dass sowohl Pinia als auch Vuex fähige Lösungen für die Zustandsverwaltung sind, und dass die Wahl zwischen ihnen von den spezifischen Bedürfnissen und Präferenzen Ihrer Vue-Anwendung abhängt. Die Verwendung von Vuex für kleine und mittelgroße Vue.js-Projekte ist unnötig, da sein Gewicht die Performance stark reduziert. Am häufigsten wird Vuex für große und hochkomplexe Projekte verwendet.
Die Erfahrung zeigt, dass Pinia aufgrund seines geringen Gewichts für kleine und mittelgroße Anwendungen geeignet ist. Mit den Funktionen des Tools können Entwickler die Code-Organisation rationalisieren, die Reaktionsfähigkeit verbessern und die Codesicherheit in ihren Anwendungen gewährleisten. Egal, ob man ein neues Projekt beginnt oder von Vuex migriert, Pinia erweist sich als wertvolles Werkzeug zur Vereinfachung der Zustandsverwaltung.